关于前端的工具你知道多少?别找了,都在这里。
吴佳
2020-05-11 10:34:00
7014
3
0
前言
在日常开发中,一个人的开发效率快不快,也取决于有没有比较得手的工具。所以今天主要给大家分享一下我个人收集使用的一些开发中常用的工具,相信有了它们你的效率也会倍增。好了,废话不多说,下面就来看看吧~
正文
Lodash
是一个一致性、模块化、高性能的 JavaScript 实用工具库。

lodash官方文档地址:https://www.lodashjs.com/
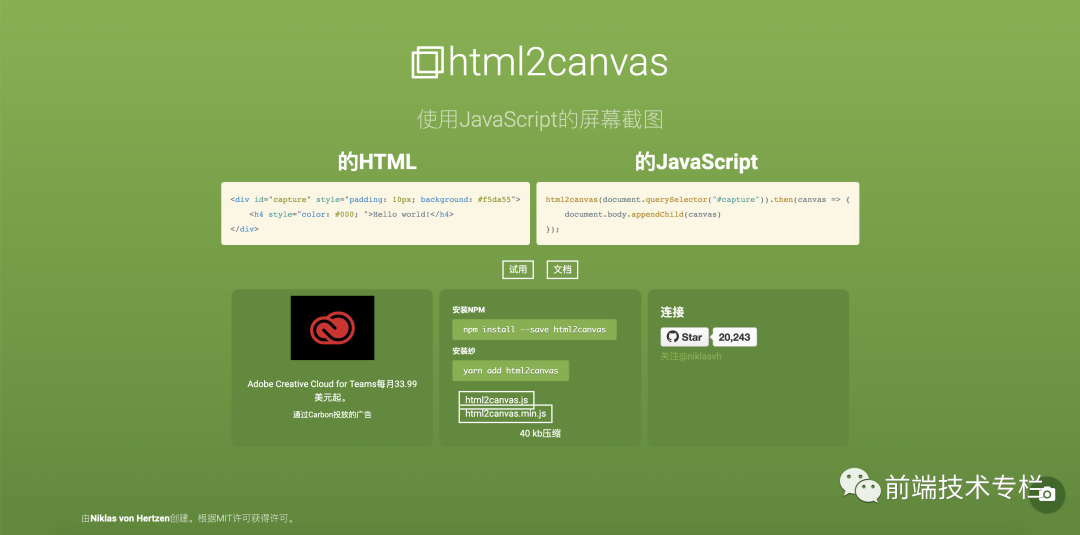
html2canvas
一个能使用JavaScript截取网页屏幕的库

html2canvas官方地址:http://html2canvas.hertzen.com/
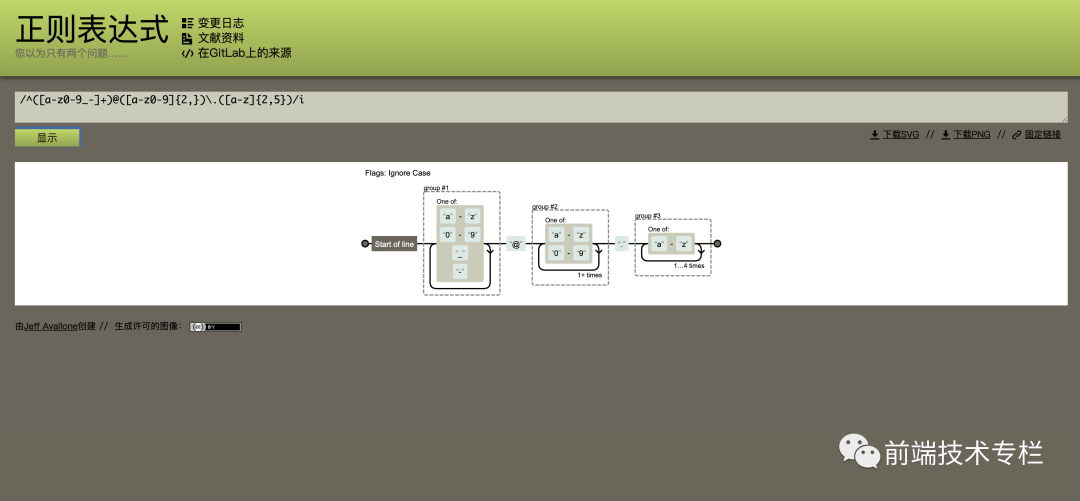
regexper
一个正则表达式可视化在线工具

regexper地址:https://regexper.com/
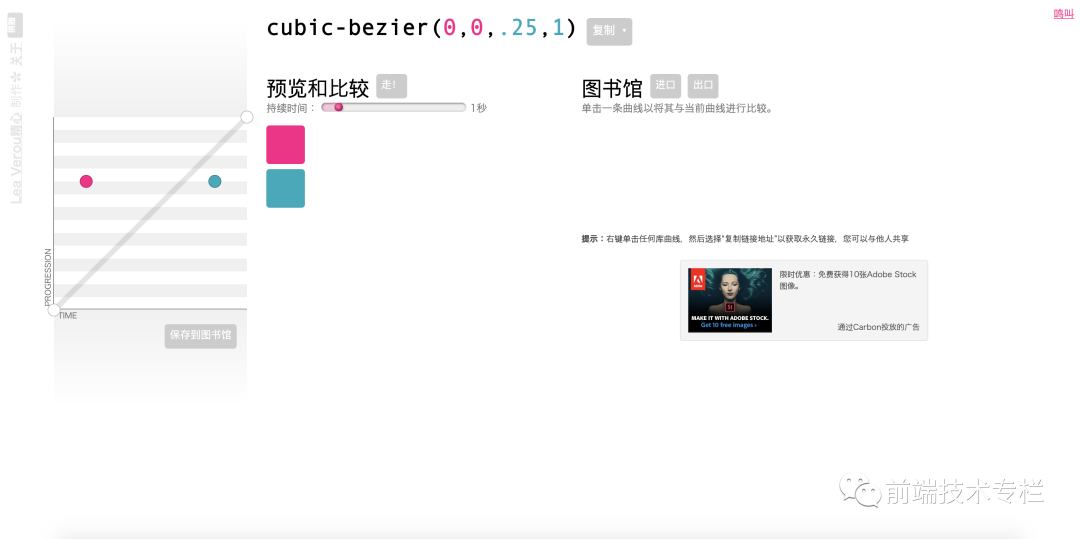
cubic-bezier
一个在线生成CSS3动画贝塞尔曲线网站

cubic-bezier地址:https://cubic-bezier.com/
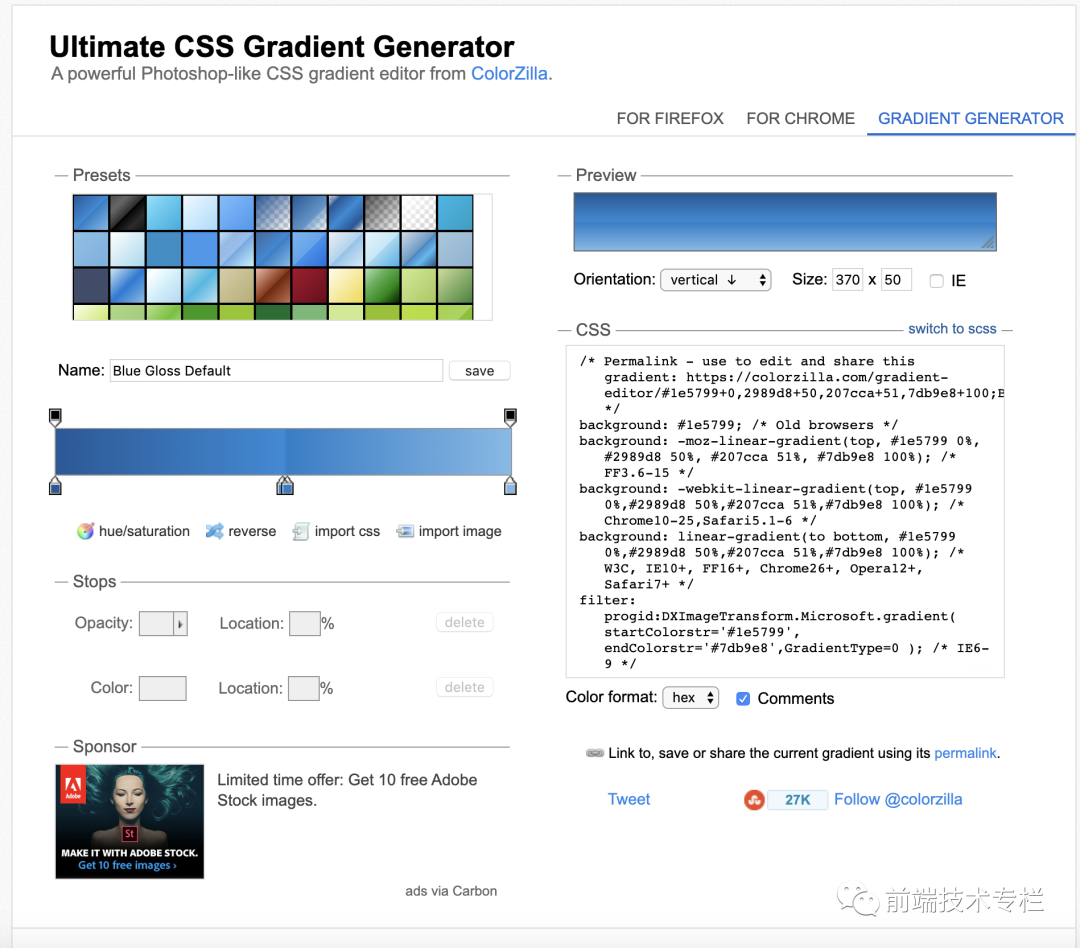
colorzilla
一个可以在线生成CSS3渐变效果代码的网站

colorzilla地址:http://www.colorzilla.com/gradient-editor/
tinypng
一个可以在线快速批量压缩图片的网站

tinypng地址:https://tinypng.com/
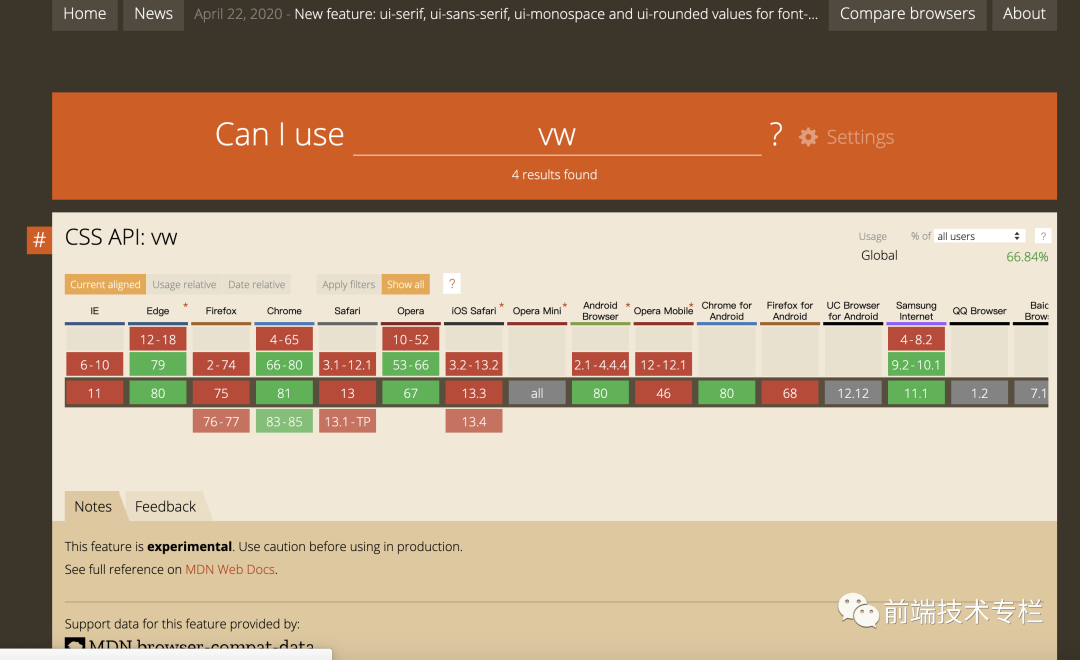
caniuse
一个可以快速查看CSS在各浏览器上的兼容性网站

caniuse地址:https://caniuse.com/
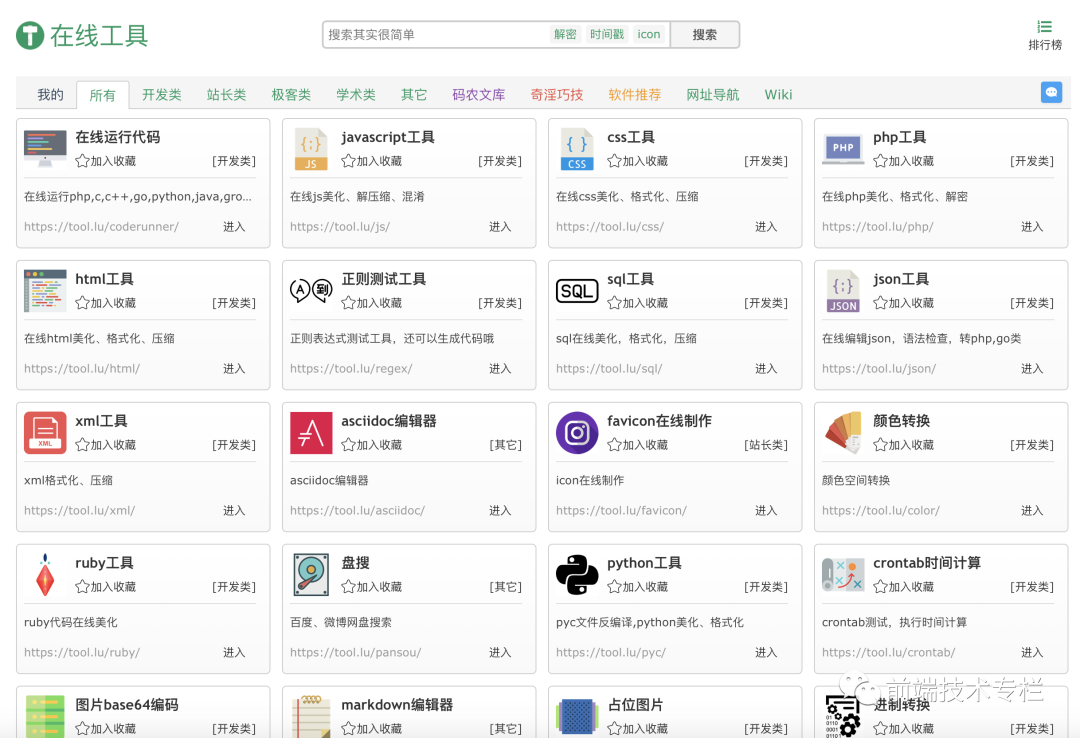
tool
一个专门为开发人员提供的在线工具网站

tool地址:https://tool.lu/
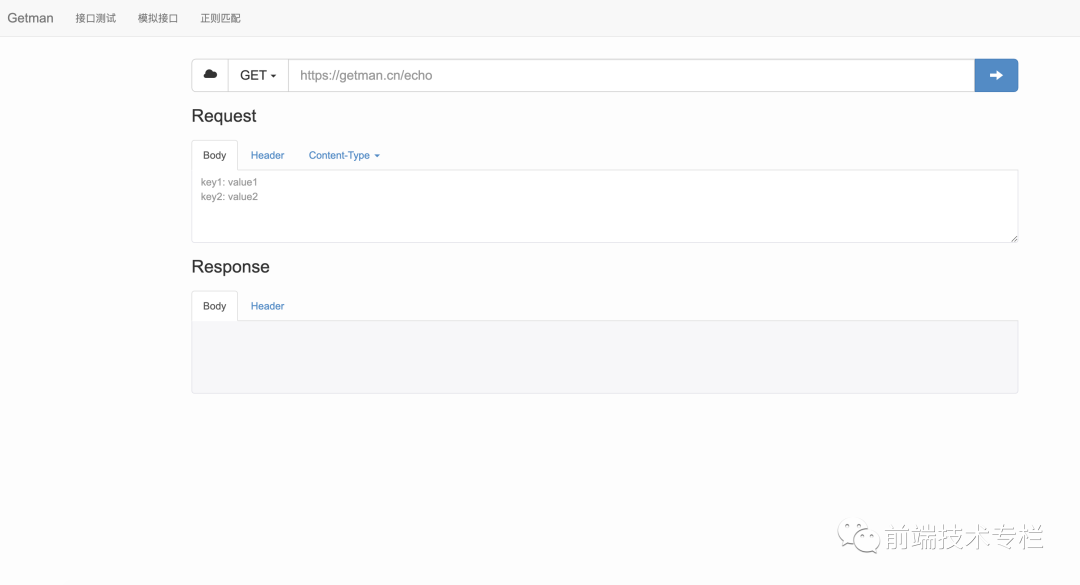
getman
一个可以在线测试接口的网站工具

当然,说到测试接口的工具,大家肯定都知道做的比较好的就是Postman,如果还有不知道的或者有兴趣的朋友可以去了解一下哦~
getman地址:https://getman.cn/
whistle
whistle基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过Node模块扩展功能

whistle文档地址:http://wproxy.org/whistle/install.html
结语
以上就是这次给大家分享的十个工具,后续我还会分享更多的工具给大家,如果还没有关注公众号的朋友关注一下公众号,以免下次迷路哦~
扫码关注后,回复“资源”免费领取全套视频教程

3














发表评论(共0条评论)